fluid字体更换
fluid字体更换
参考链接:
Hexo’s Fluid 主题私人定制(持续更新) - Eren の 宇宙船
font-family - CSS(层叠样式表) | MDN
衬线体和无衬线体
维基百科的解析:
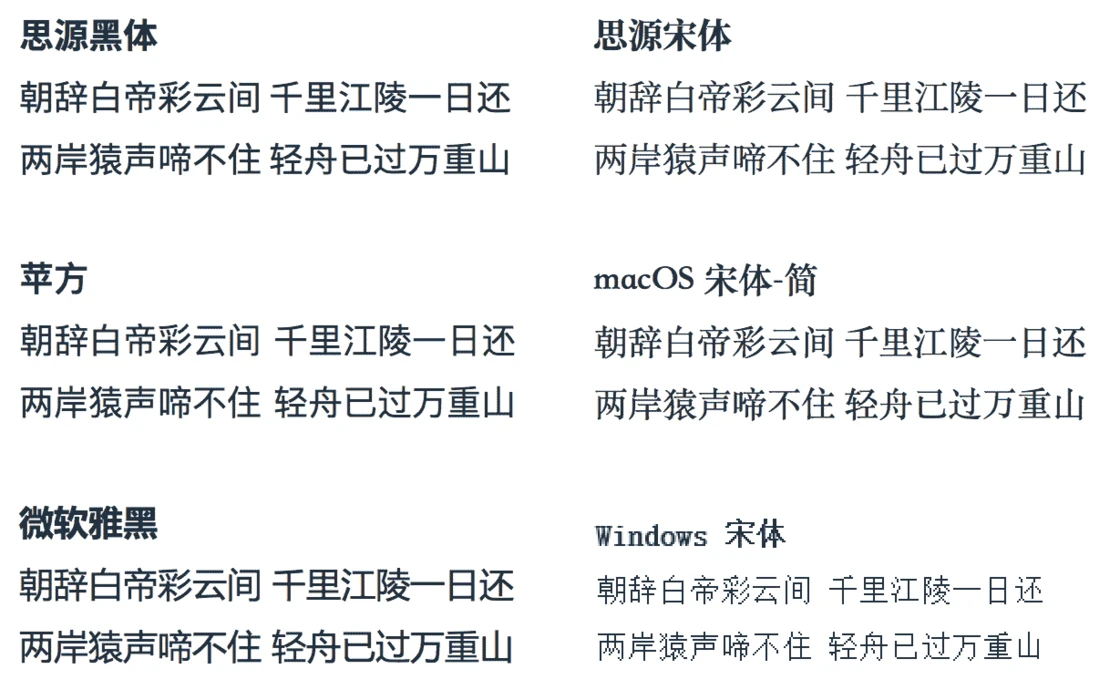
衬线体(英语:Serif)是一种有衬线的字体,又称为有衬线体、衬线字、曲线描边字,俗称白体字;而与之相对的,没有衬线的字体则被称为无衬线体。衬线是字形笔画的起始段与末端的装饰细节部分。
无衬线体(法语:sans-serif)指没有衬线的字体,与衬线字体相反,完全抛弃装饰衬线,只剩下主干,造型简明有力,更具现代感,起源也很晚。适用于标题、广告,瞬间的识别性高。在汉字等东亚字体中称“黑体”,与有衬线的“白体”相对。

思源宋体
思源宋体(英语:Source Han Serif,Google公司则称Noto Serif CJK,“思源”一词来自于成语“饮水思源”)是Adobe与Google所领导开发的开放源代码字体家族,使用SIL开放源代码字体许可在 GitHub 上发布。


使用思源宋体
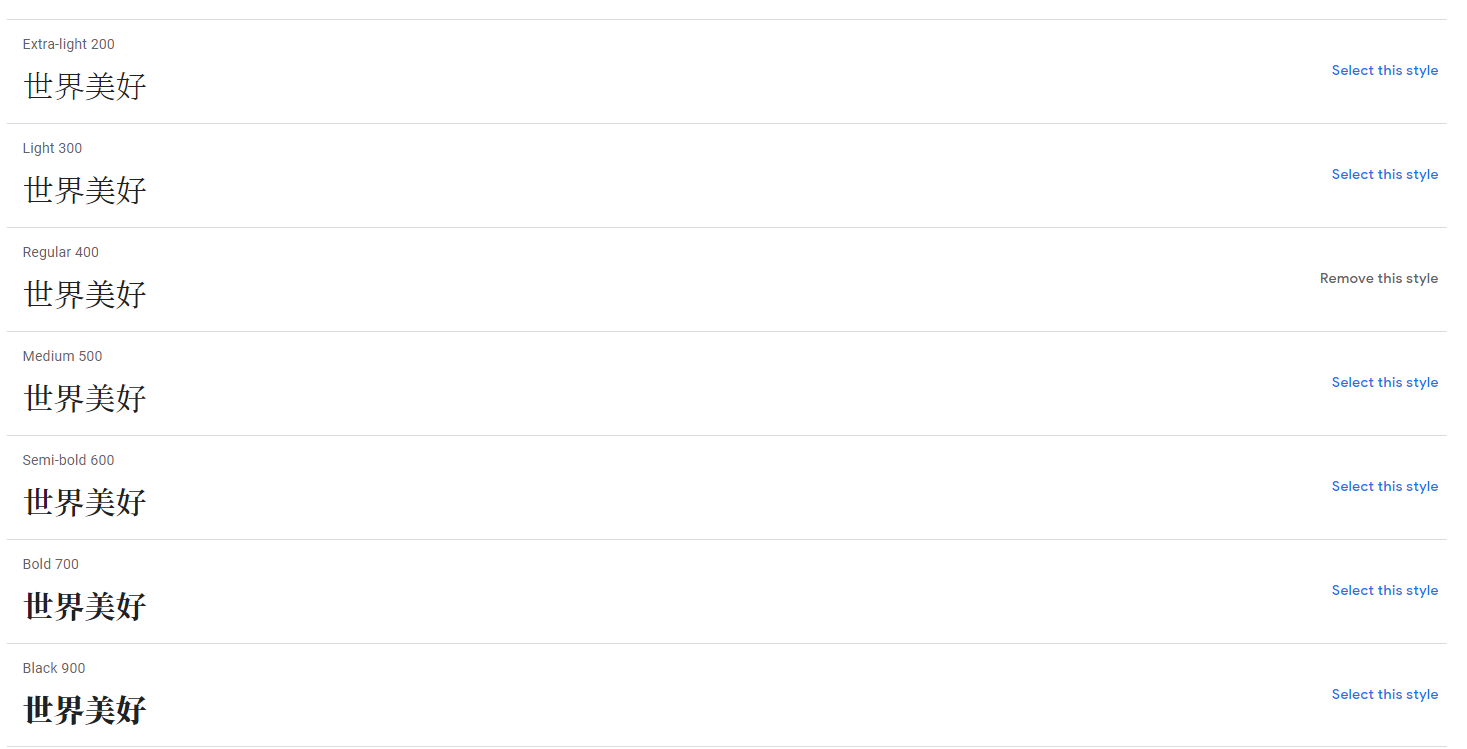
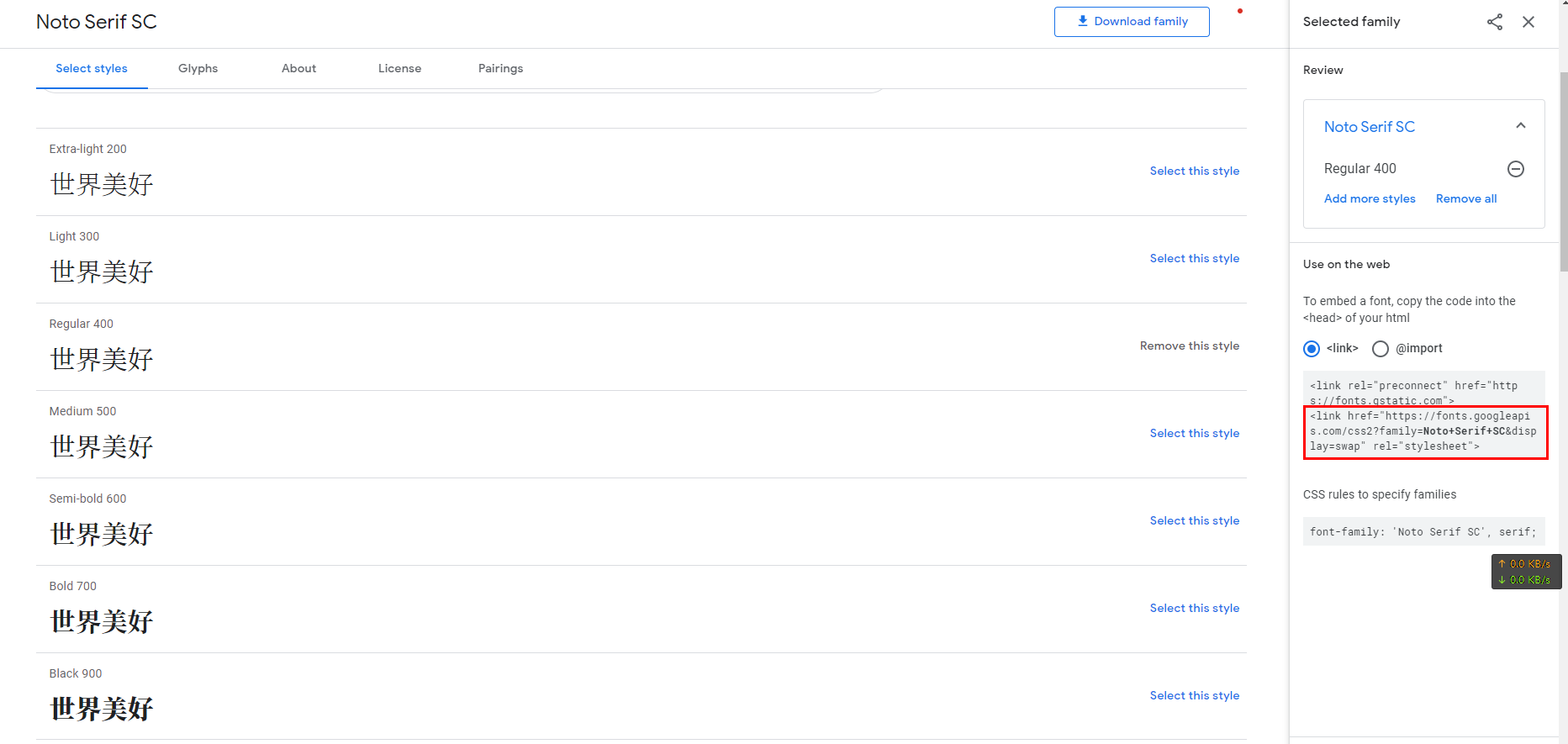
2018 年在 Google Fonts 上已经托管了思源宋体,所以我们可以直接通过托管引入到我们的博客中。打开 Google Fonts,搜索思源宋体的英文名:Noto Serif SC,在列表中选择我们个人觉得合适的字体样式,点击右侧的 Select this style,注意此处可根据自己需要选择多个样式。记录下link链接。

新建font.css,相对路径为source\css\font.css
1 | |
其中 -apple-system、Nimbus Roman No9 L 分别对应 Windows、macOS/iOS、Linux 下三种系统内置英文字体,PingFang SC(苹方)、Hiragino Sans GB(冬青黑体)、Microsoft Yahei(微软雅黑)对应三种系统内置中文字体(按照上文说法,Apple 系列在前,Windows 在最后),Josefin Sans 和 Noto Serif SC(思源宋体)则是两套允许免费使用的第三方字体。
修改_config.yml里面的custom_css和custom_head:
1 | |
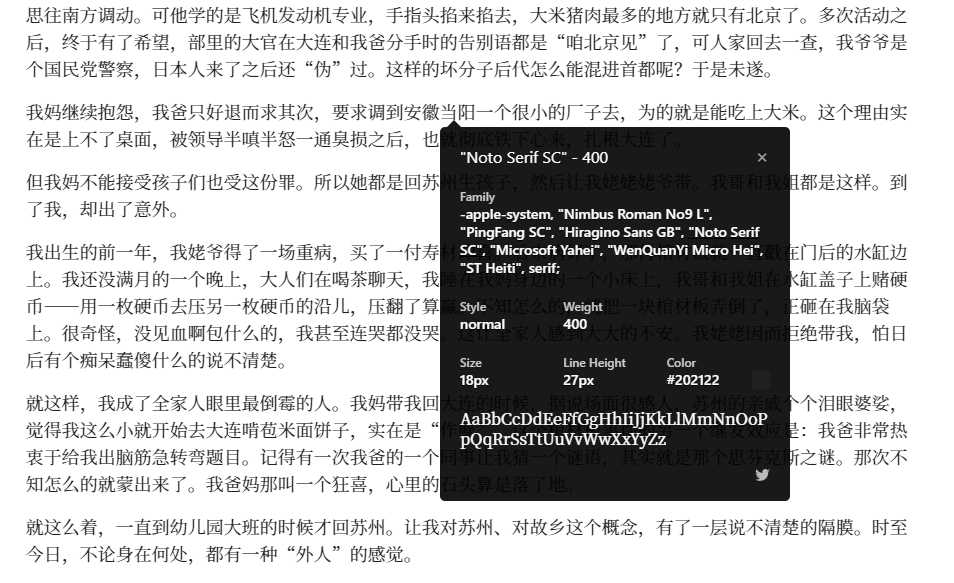
想查看字体设置是否生效,可以安装以下插件查看(打开的网页需要重新刷新)
类似于这种效果